Now, choosing a color theme for your Nodes is much more flexible and fun.

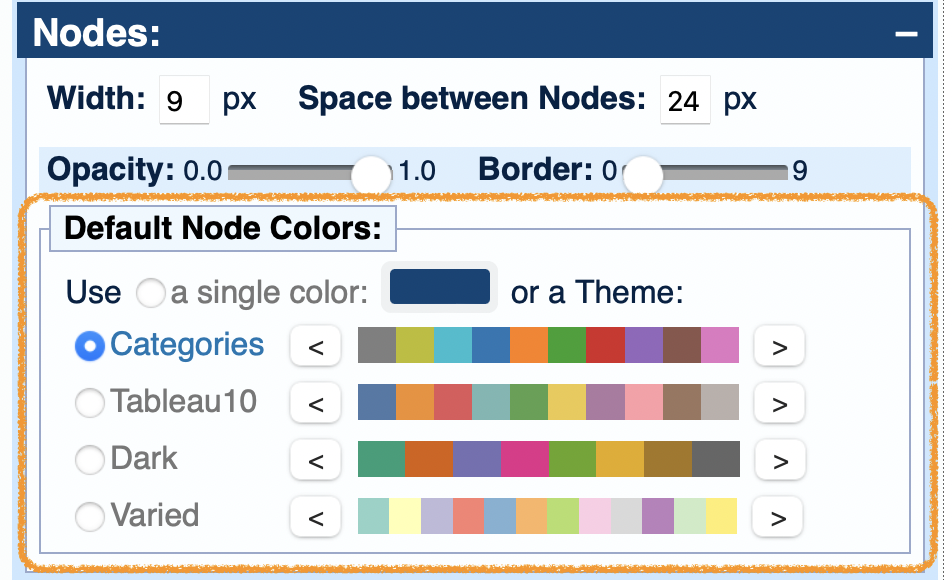
- There are now four updated themes to choose from (up from 3). For more about these color schemes, visit the d3 color scales page.
- Each theme’s colors are visible at all times.
- You can now rotate the colors within a theme so that SankeyMATIC will start assigning colors from any point in the list that you choose.Click the “<” and “>” buttons for your selected theme to adjust the starting point.
- Every color in every theme will reveal its color code when you hover over it.This is handy if you want to adopt one specific color in your inputs.
- Example:

- Example:
- Try it out!
Additional changes:
- SankeyMATIC now uses version 7.3.0 of the d3.js library (a major upgrade from version 2.10.3)
- Labels for selected radio buttons and checkboxes are now highlighted with color to make them easier to find.Labels for un-selected radio buttons and checkboxes are now dark gray instead of black.