SankeyMATIC Manual
Topic Index
Exporting, Publishing, Sharing
Exporting a Diagram as an Image File
Once you are satisfied with your diagram, you can export it as a .PNG image file. A PNG image can be used in nearly any graphics program and for many purposes—slide decks, websites, printed material, etc.
Using the “Export” controls just above the diagram on the Build screen, you can choose among different resolutions for your image.
The default scale is 2x, meaning that a 300x400 diagram will be exported at a resolution of 600x800 when you click the “.PNG image” button.
- If you want a different resolution, click the “+ more...” indicator to reveal buttons for Large (4x), Huge (6x), and Tiny (1x) image downloads.
Choose your output scale based on where & how you want to use the image:
The default (2x) scale is typical for publishing images on the web. Both low- and high-resolution screens will display a 2x-scale image acceptably, though you may wish to export multiple resolutions if you are publishing to the web. (See “Publishing Images of Diagrams on the Web” below.)
For printing purposes, the Large (4x) scale ought to be adequate for most diagrams. It will appear sharp even when printed at high resolution.
For super-high-resolution needs, use the Huge (6x) scale. Be aware that this will produce very large files in comparison to the other options.
The Tiny (1x) scale is not recommend for most uses. Cases where you may want to use it include:
- You do not expect the image to be shown on a high resolution screen. (It would appear pixelated or blurry.)
- The labels on the image are either hidden or unimportant.
- Keeping the image file's size very small is crucial to your task.
Publishing Images of Diagrams on the Web
To make images look their best on the web, publishers will often produce the same image in multiple different resolutions, letting the web browser choose which of the sizes is appropriate to download for the screen currently being used.
To learn more about this technique, read about responsive images on the MDN web documentation site:
Hiding Diagram Elements
There may be times when you wish to export specific pieces or 'slices' of a diagram for external editing.
The possibilities and how they can be achieved are as follows:
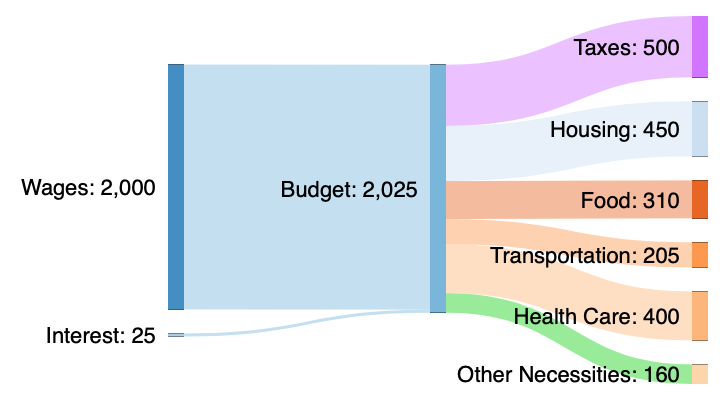
Original diagram:

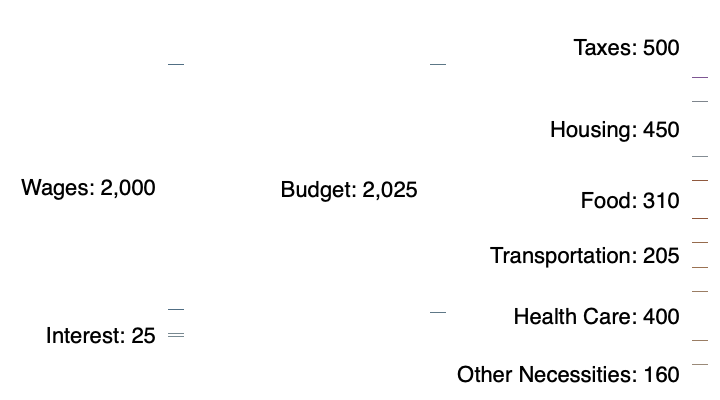
Labels only:
- Set “Nodes” > “Opacity” to 0.0
- Set “Nodes” > “Border” to 0
- Set “Flows” > “Opacity” to 0.0

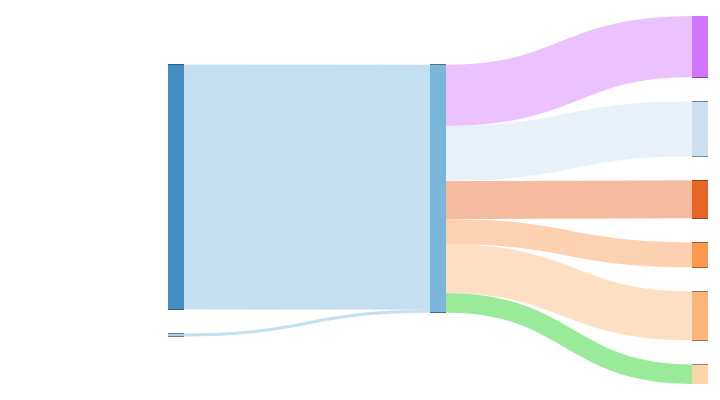
No labels:
- Un-check “Labels & Units” > “Show labels”

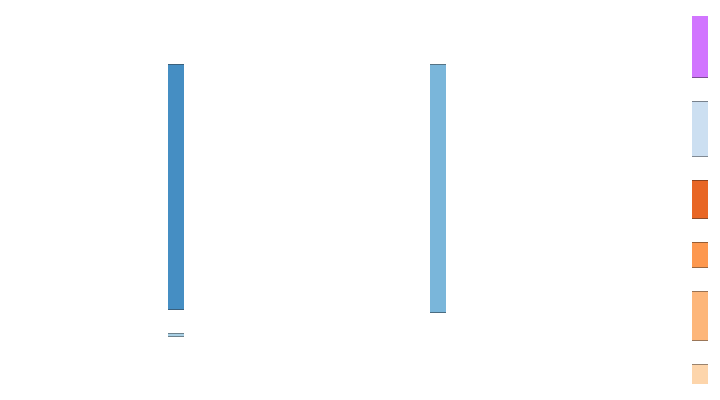
Nodes only:
- Un-check “Labels & Units” > “Show labels”
- Set “Flows” > “Opacity” to 0.0

Flows only:
- Un-check “Labels & Units” > “Show labels”
- Set “Nodes” > “Opacity” to 0.0
- Set “Nodes” > “Border” to 0

« Back: Colors
Next: Syntax Reference »