Adapted from a Mastodon thread.
Friends: I have been spending time in the Land of Somewhat Challenging Geometry Algorithms.
After an extended stay there, I return to you with some visible improvements to share.
Improvement #1: A better layout engine!
SankeyMATIC has new ideas about how to arrange Nodes and Flows.
It now puts more effort into producing more balanced, more symmetrical, less lopsided diagrams.
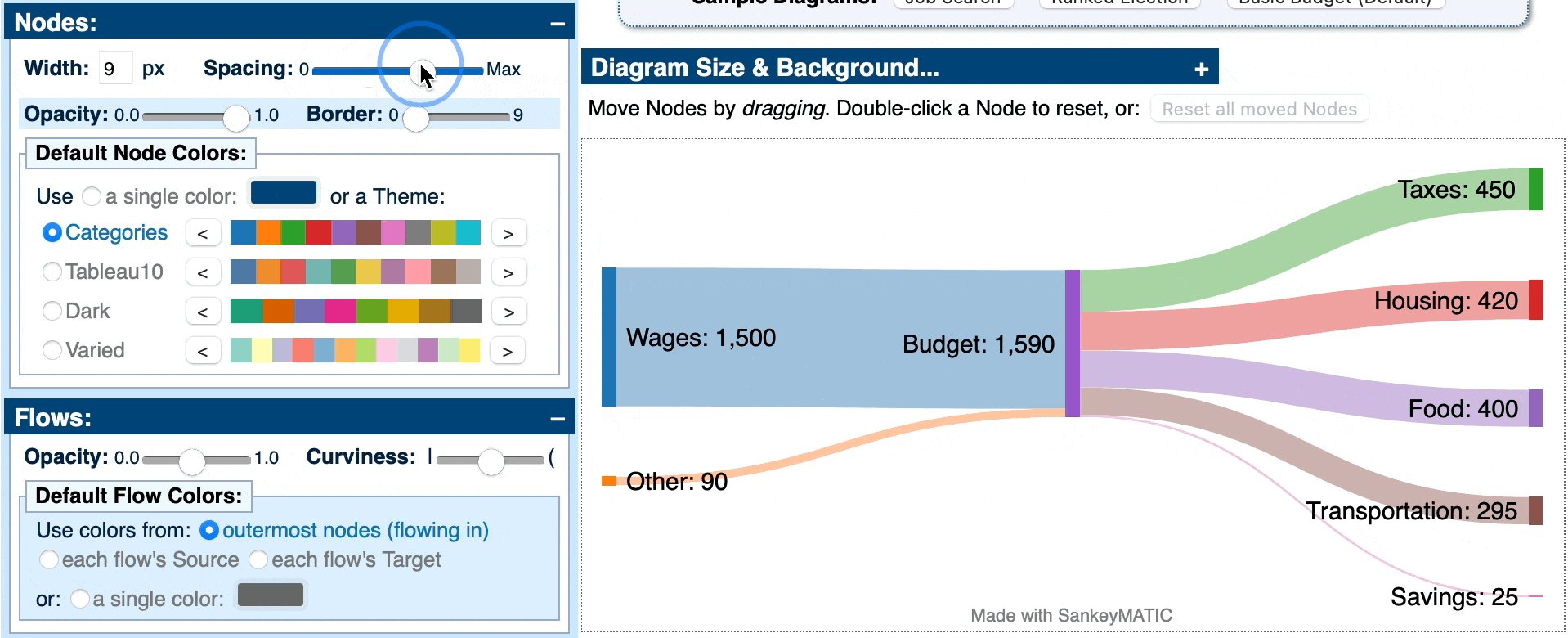
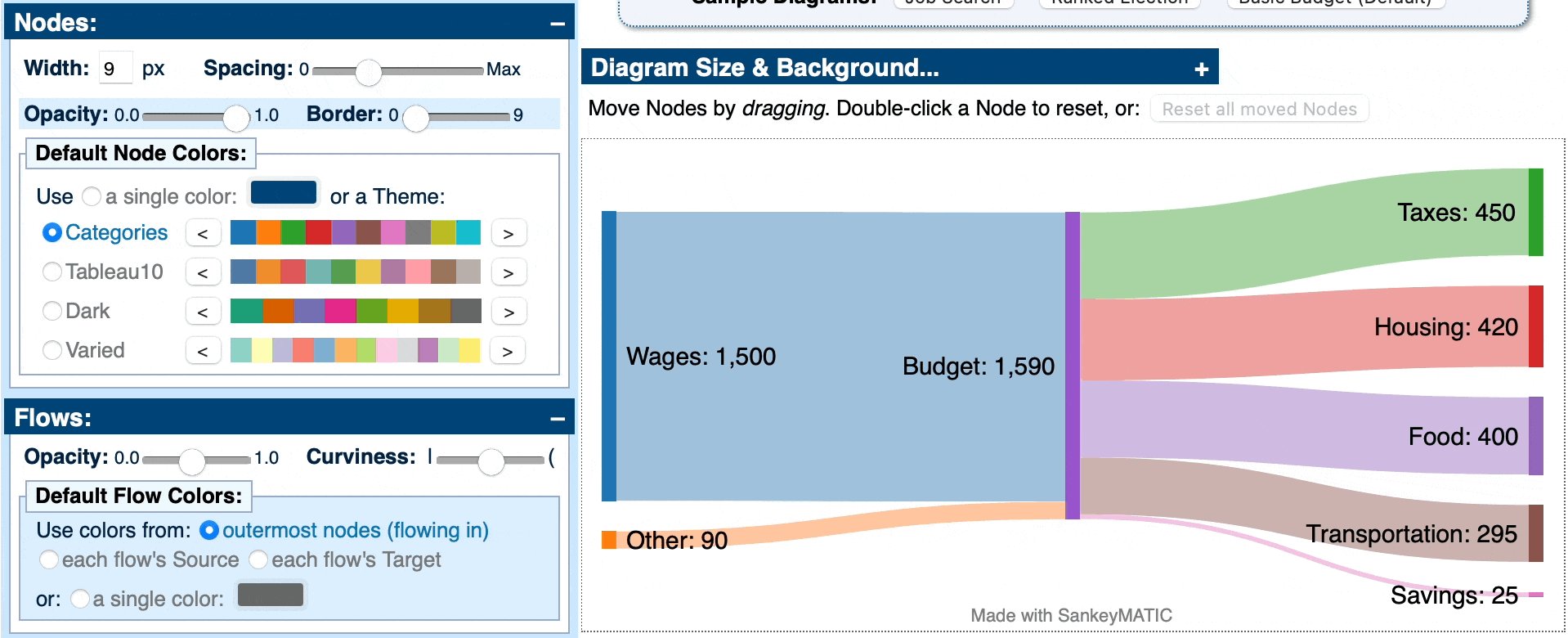
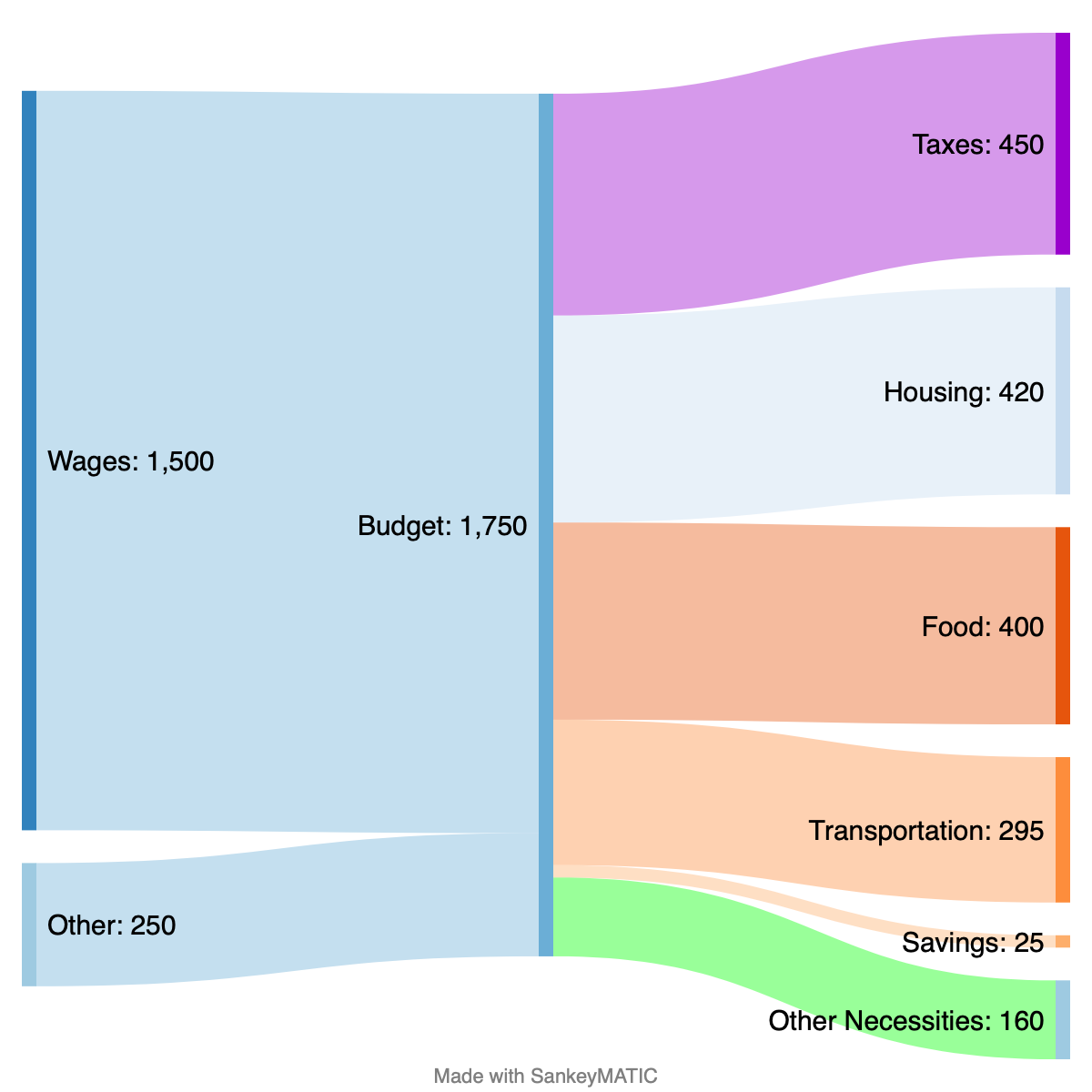
Below are a couple of examples showing the difference it can make.
(To make comparisons clear, the same data inputs were used for the Old vs. New versions.)
One specific improvement these changes make possible:
Tree diagrams which are symmetrical!
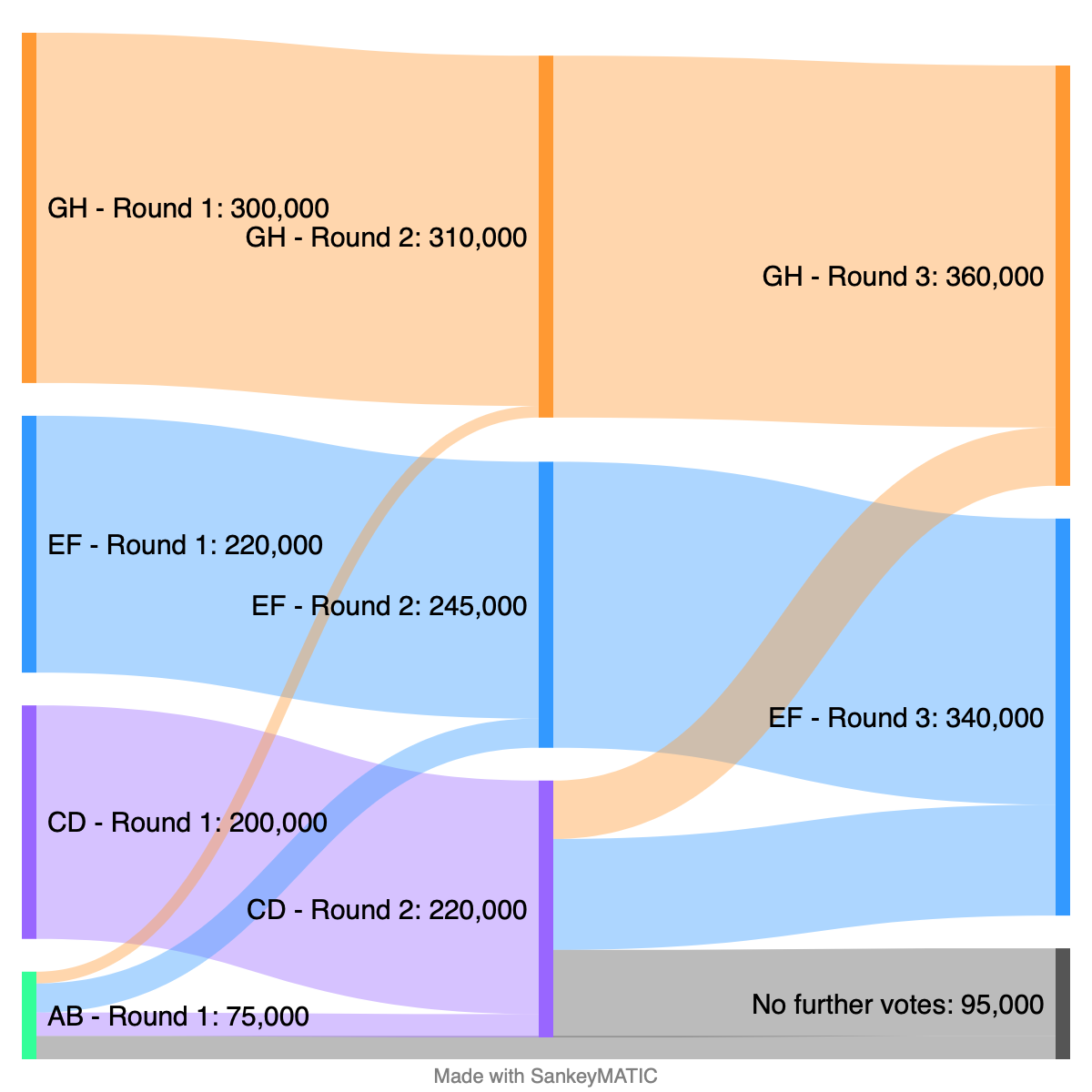
You see tree patterns in lots of places, including sports tournament brackets.
Despite their simple structure, SankeyMATIC was not handling them well before.
It’s much better now:
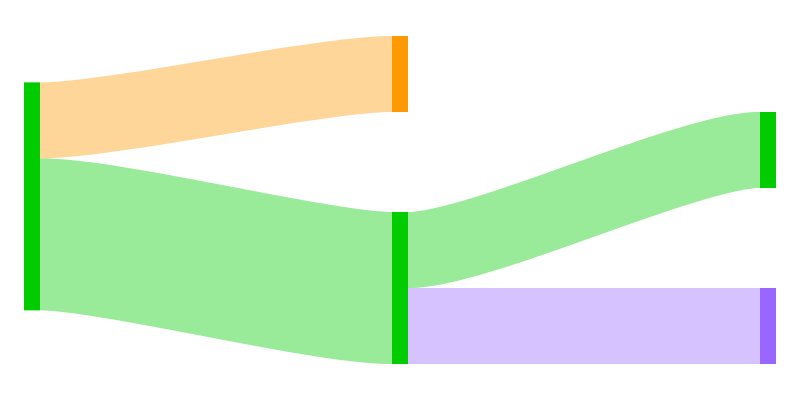
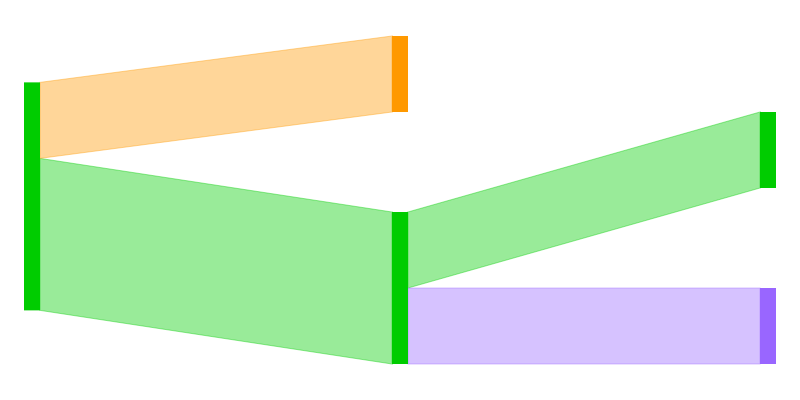
When your data has any other internal symmetry, the diagram ought to reflect that when it can.
Now, Flows from Nodes which don’t have their full value flowing in/out can attach to the bottom of a Node when that makes sense.
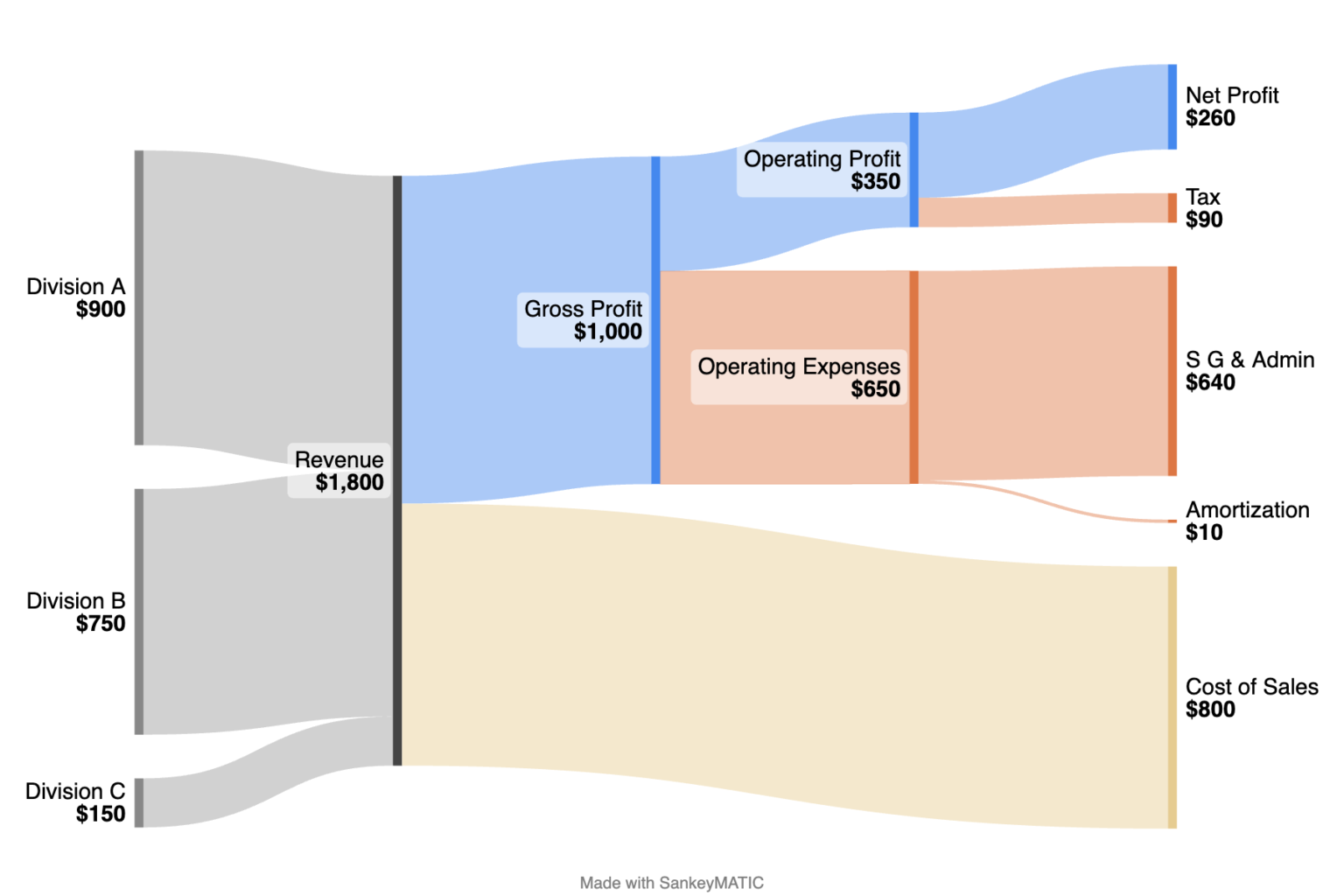
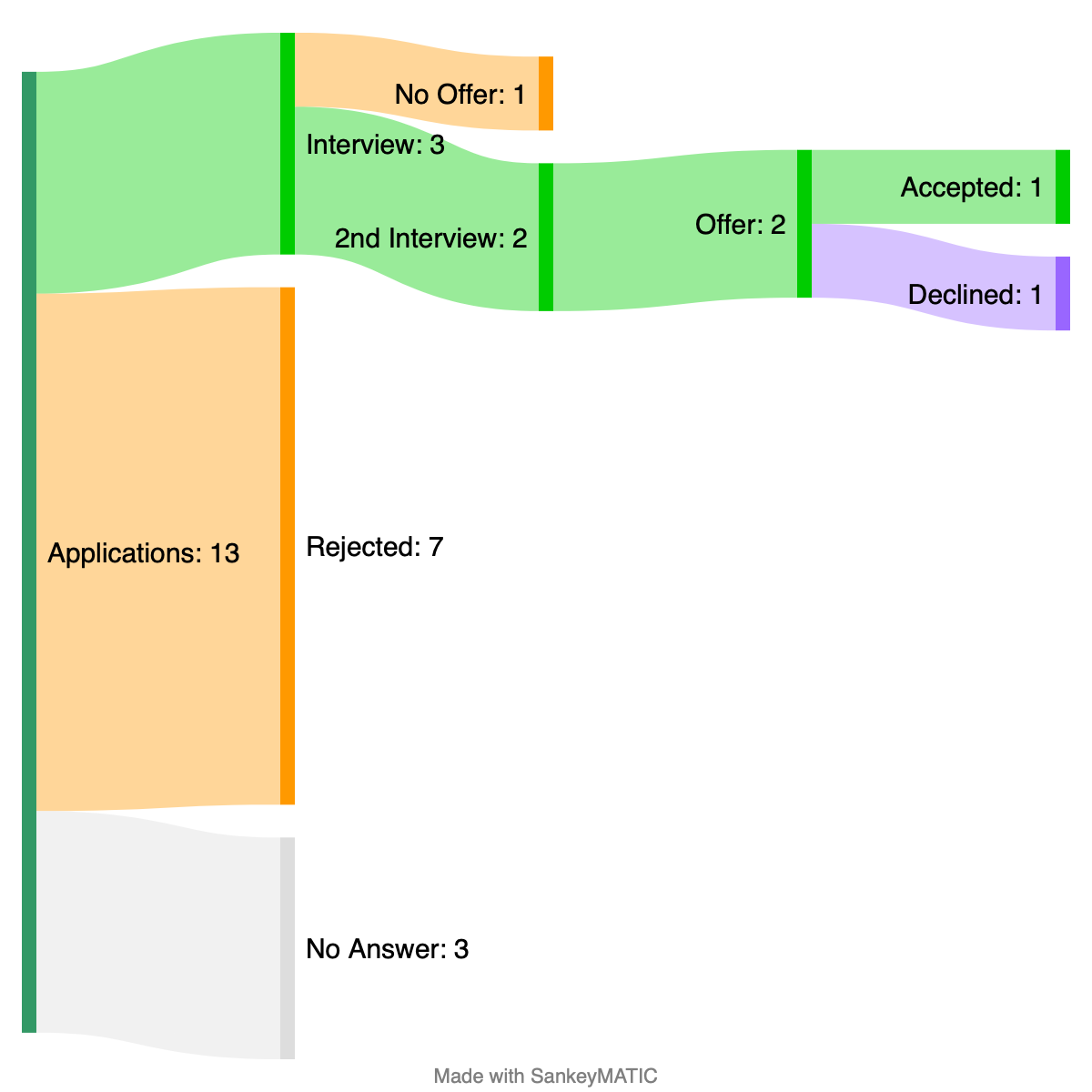
This usually makes such diagrams look better, e.g. in the case of a funnel pattern:
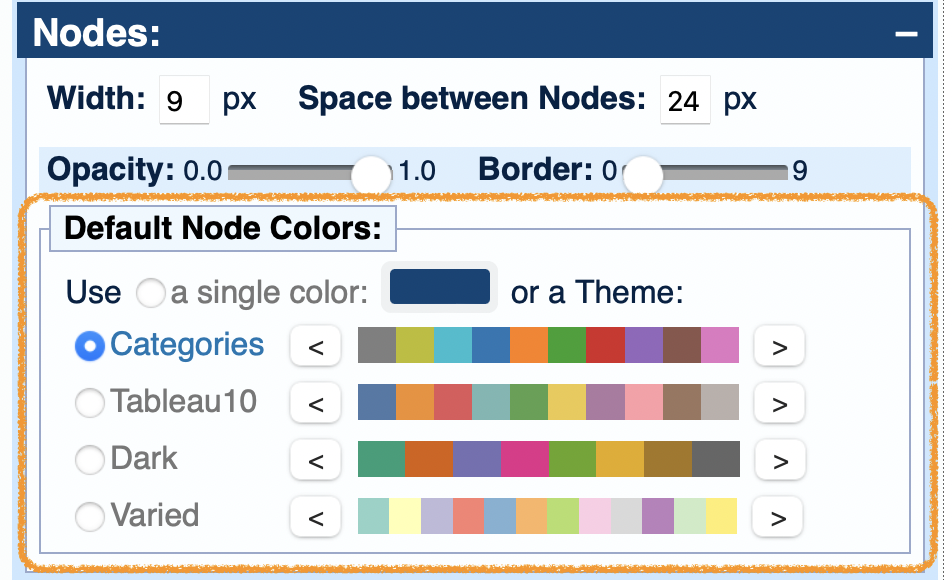
Improvement #2: More precise controls
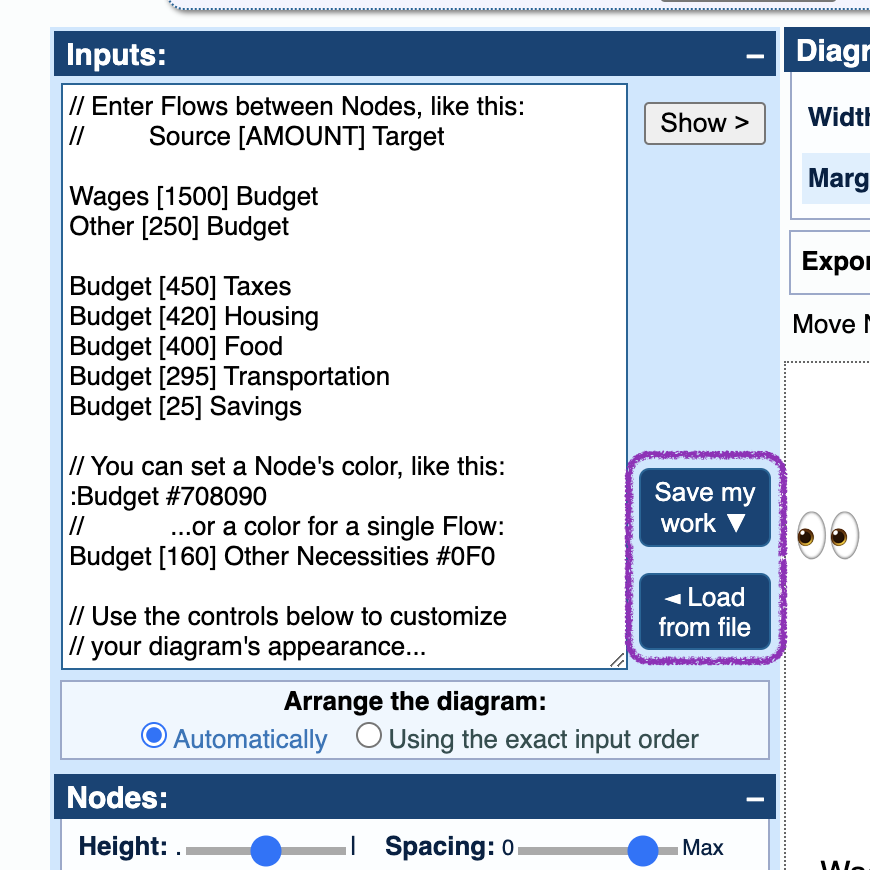
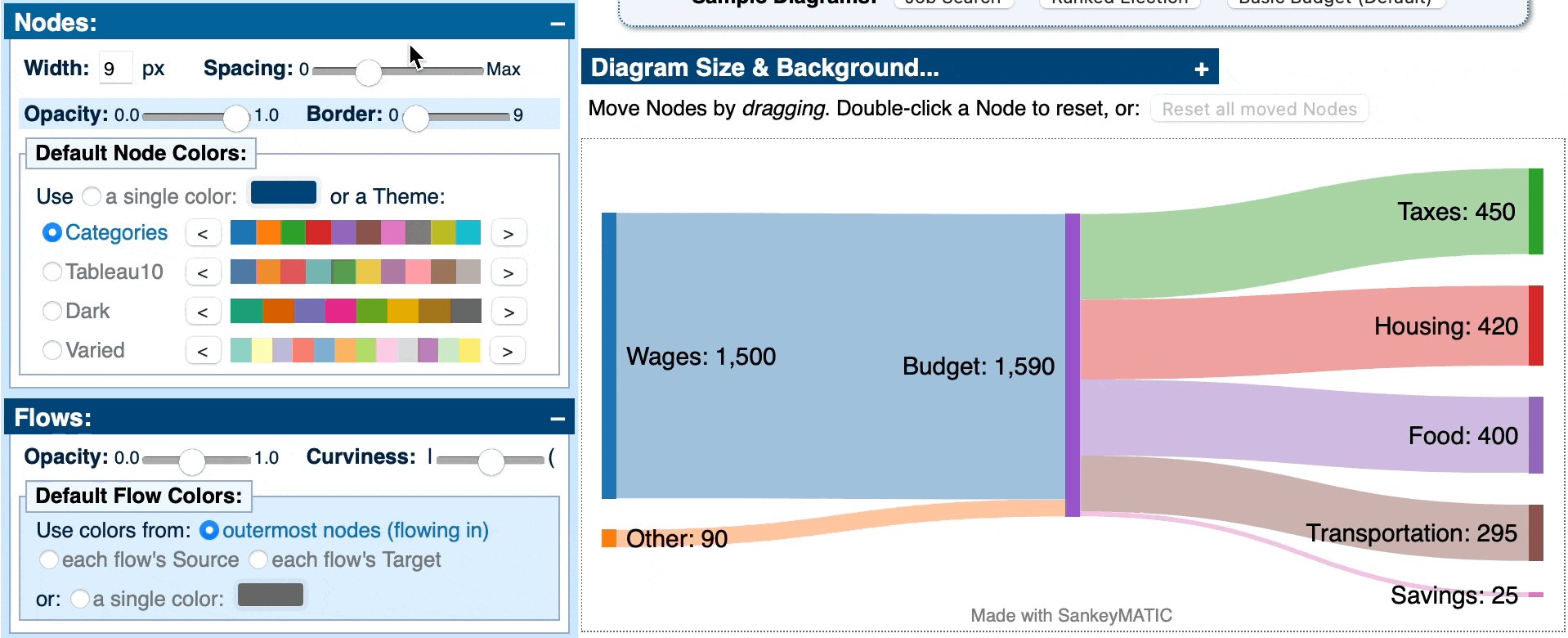
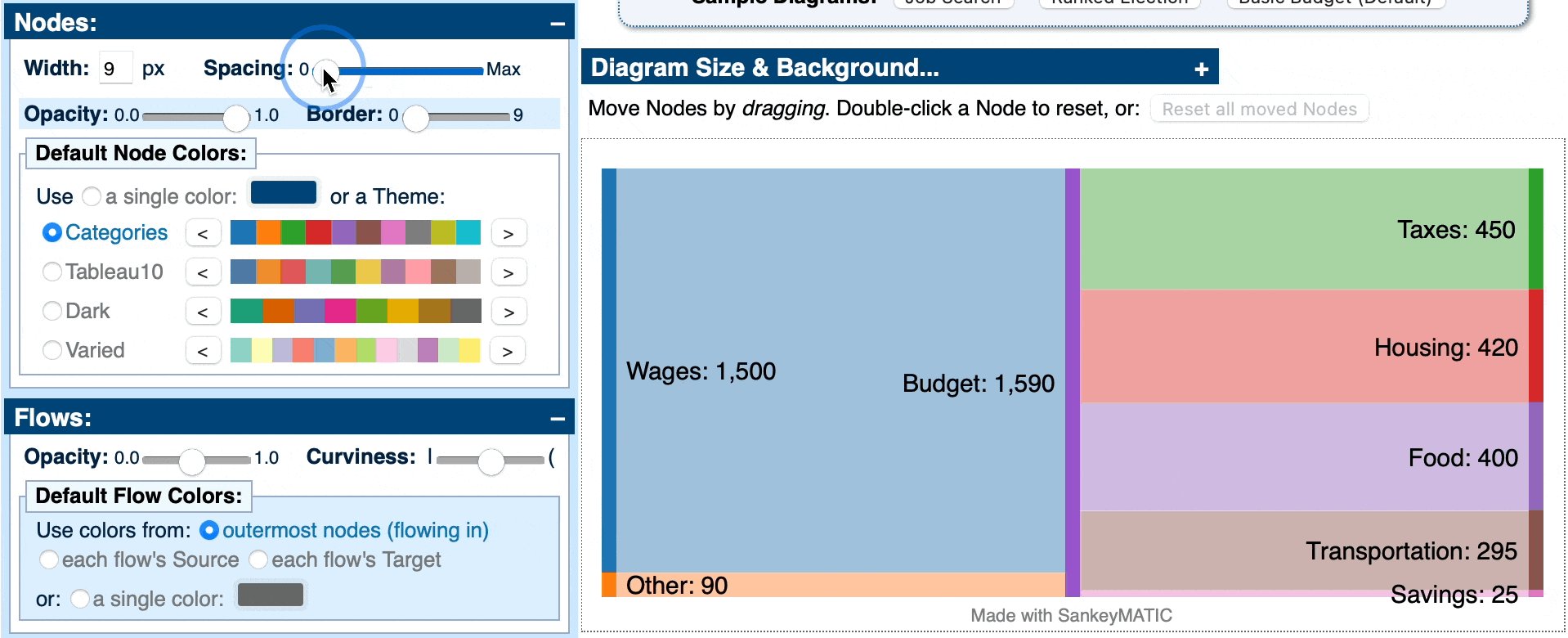
The “Spacing” slider for Nodes has split into two: “Height” & “Spacing“.
Before, the slider was controlling both height & spacing, which wasn’t flexible.
Splitting them up gives you many more possibilities for how your diagrams look (as seen in the example images above).
In summary:
- Better-looking layouts!
- More precise visual controls!
Try out the changes! In particular, play with the Height & Spacing sliders to see how they interact.
P.S. The code behind these improvements is already posted to github.com/nowthis/sankeymatic. The commits from October 2 – November 3, 2022 contain the key changes.
P.P.S. Enormous thanks to everyone who has donated in the past; your interest and generosity help to motivate work on improvements such as these. 🙂